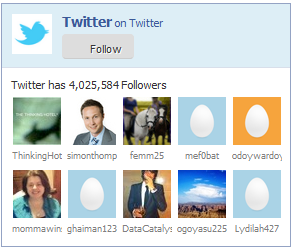
 In molti blog avrete sicuramente notato un piccolo riquadro con i nomi di persone che seguono il sito su Facebook. Per chi anche Twitter c’è la possibilità di aggiungere un widget molto simile in grafica ma con un collegamento ai follower al posto degli amici di Facebook.
In molti blog avrete sicuramente notato un piccolo riquadro con i nomi di persone che seguono il sito su Facebook. Per chi anche Twitter c’è la possibilità di aggiungere un widget molto simile in grafica ma con un collegamento ai follower al posto degli amici di Facebook.
Per creare una fan box di Twitter in stile Facebook possiamo procedere in diversi modi.
- Aggiungendo un piccolo codice alle nostre pagine:
<div>
<script type=”text/javascript” src=”http://s.moopz.com/fanbox_init.js”></script><div id=”twitterfanbox”>
<script type=”text/javascript”>fanbox_init(“NOME_SU_TWITTER”);</script></div>
</div>
<style>
.FB_SERVER_IFRAME {
width: 290px !important; /* Larghezza */
height: 250px !important; /* Altezza */
}
</style>
dove al posto di nome_su_twitter dovremo chiaramente inserire il nostro nome user. Potremo così visualizzare gli ultimi dieci iscritti. E’ possibile anche personalizzare le dimensioni agendo nelle ultime due righe del codice modificando i numeri di larghezza e altezza.
- Per chi invece utilizza WordPress è disponibile un plugin apposito per inserire una piccola finestra “Follow In Twitter” nelle nostre pagine. E’ sufficiente installarlo e sarà possibile modificare, oltre alle dimensioni e ai colori, il numero di follower fan da visualizzare.

 Scritto in
Scritto in  Tags:
Tags: 
